Comm100 Live Chat Window can be fully customized by using your own CSS code. This allows you to deliver a consistent and professional image that resonates with your branding and website.
This article introduces typical examples of how you can customize the live chat window with CSS code to achieve various customization requirements. You can also read our Fully Commented CSS File for more examples.
- Change Chat Window Size
- Show Embedded Chat Window in Bottom Left
- Change Text and Background Color for Messages
- Change Background Image of Chat Window
- Customize Send Message Button in Chat Window
- Remove Powered by Comm100 Text from Chat Window
- Square Avatar in Chat Window
- Change the System Message Text Color Appearing in the Chat Window
- Change the Color of Minimize/Maximize/Close Icon
- Change the Color of Button Appearing on Pre-Chat/Post-Chat/Offline Message Window
- Customize the Style of Field Name on Pre-Chat/Post-Chat/Offline Message Window
- Customize Chat Window Style on Mobile Devices
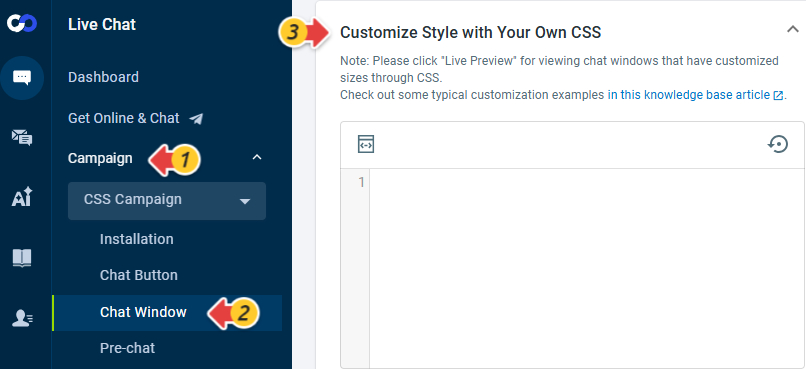
To customize the chat window with CSS, please log into your Comm100 Control Panel, and go to Live Chat > Campaign > Chat Window > Customize Style with Your Own CSS.
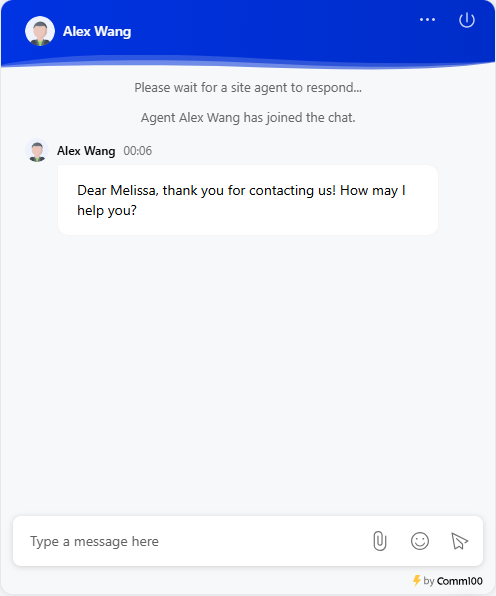
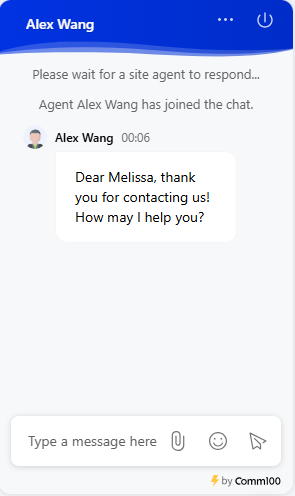
Change the width and height of your chat window by using your own CSS code. The popup and embedded chat windows will be the same size as you’ve defined in the code.
For example, you may want to make your chat window a little wide when you display your banner image or agent avatars and company logo in your chat window:
#chat-window {
width:500px;
height:600px;
}While if you use a simple appearance without an agent avatar and company logo, you may want to make the window size smaller:
#chat-window {
width:300px;
height:500px;
}
Show Embedded Chat Window in Bottom Left
When you use the embedded chat window, by default, your chat window will be displayed in the bottom right of your page. You can make the chat window to appear in the bottom left if you have important content at the bottom right to show to your visitors. To achieve it, you just need to add a piece of custom CSS code as follows:
#chat-window {
left:10px;
}You can decrease/increase the left value to move the chat window more/less to the left edge. While you’re doing so, you’re also suggested to adjust the position of your chat button for consistency.
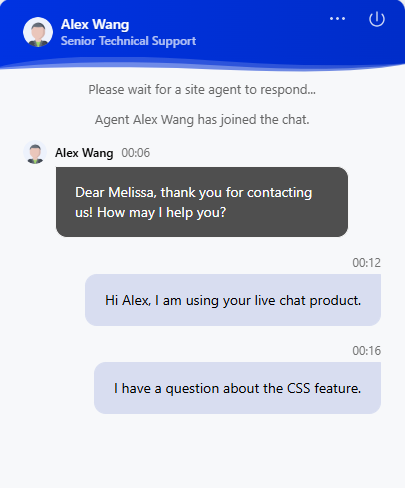
Change Text and Background Color for Messages
The color of the message bubbles appearing in your chat window can be customized as follows (The example code for Agent and Bot Messages in the chat window):
.window--classic .window__chatAgentMessage {
color:#fff;
background-color: #4f4f4f!important;
}
Change Background Image of Chat Window
You can set a custom background image for your chat window by adding the following CSS code:
.chat {
background: url(your_background_file.jpg);
background-repeat: repeat;
background-position: left top;
}.chat,.window__form{
background: url(your_background_file.jpg);
background-repeat: repeat;
background-position: left top;
}
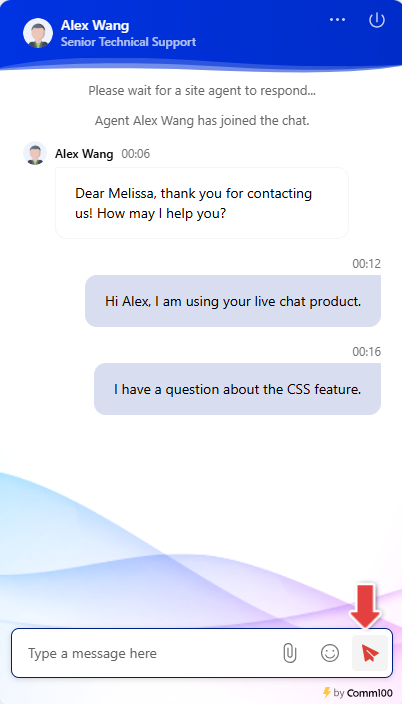
Customize Send Message Button in Chat Window
You can define your own rules to customize the Send button in the message input area of your chat window:
.window__chatInput:not(.chatInputContainer--typed) .window__chatSender svg {
fill: #bbb;
}
.window__chatInput.chatInputContainer--typed .window__chatSender svg {
fill: #db4237;
}
Remove Powered by Comm100 text from Chat Window
To reinforce your branding and create a clean look for your live chat, you can remove the “Powered by Comm100” text from Chat Window using the following code:
.poweredby {
display:none;
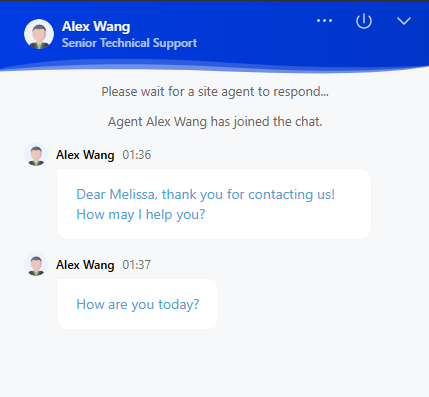
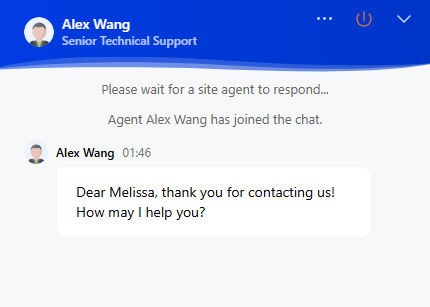
}When you use the Agent Avatar & Company Logo style, the chatting agent’s avatar will be displayed in a round shape by default. To make the avatar in a square shape as our classic one, you can input the following sample code:
.window--classic .header__avatarImage {
display: block;
border-radius: 0%;
width: 50px;
height: 50px;
}
.window--classic .agentMessage__avatarImg {
display: block;
width: 30px;
height: 30px;
border-radius: 0%;
}
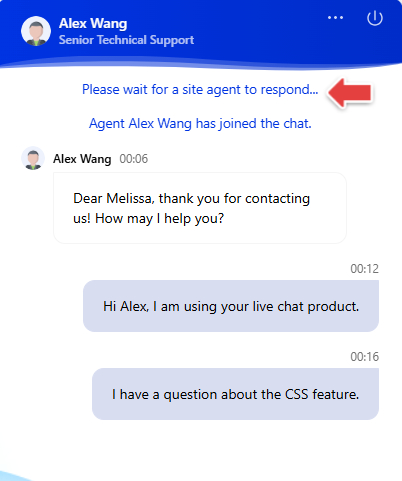
Change the System Message Text Color Appearing in the Chat Window
To better fit your website, you can modify the color of the system text message displayed in the chat window.
.window--classic .window__chatSystemMessage {
color: #e9b49c;
font-size: 0.9em;
margin-bottom:15px;
text-align: center;
}
Change the Color of Minimize/Maximize/Close Icon
You can add the following CSS code to customize the color of the minimize, maximize and close icons in the title of your pre-chat, chat, post-chat, and offline message windows:
.window__operation>a>svg, .window__operation>button>svg {
fill: #e26200;
}
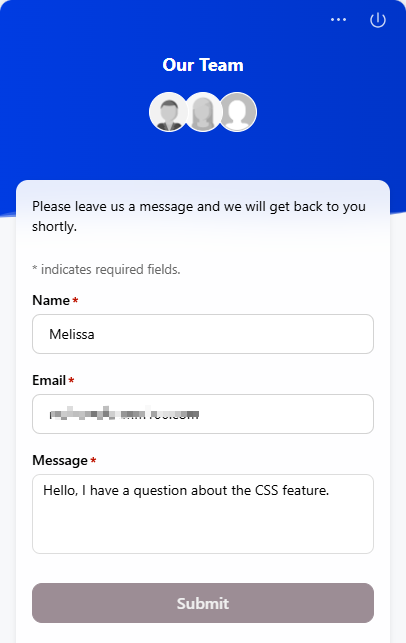
Change the Color of Button Appearing on Pre-Chat/Post-Chat/Offline Message Window
The color of the buttons on your pre-chat, post-chat, and offline message windows changes with the theme color you picked for your live chat. You can modify the color as you like, and even add the rounded borders to the buttons:
.window--classic .btn {
border-radius: 10px;
}
.btn-primary {
color: #f0f0f0;
background: #9c8d95;
border: 1px solid #9c8d95;
}
.btn-primary:focus, .btn-primary:hover {
background: #82777d;
border: 1px solid #82777d;
}
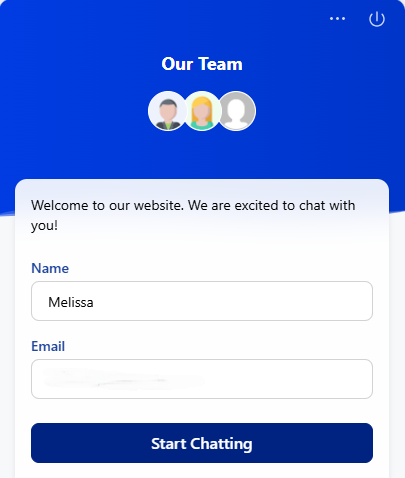
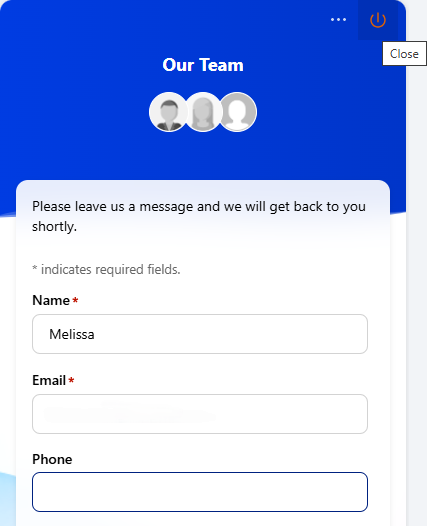
Customize the Style of Field Name Shown on Pre-Chat/Post-Chat/Offline Message Window
Customize the style of field names appearing in your pre-chat, post-chat and offline message windows.
.form-fields .field-name {
color: #329fd9;
font-weight: bold;
}
Customize Chat Window Style on Mobile Devices
If you want to deliver optimized experiences on mobile devices, you can define the style of your mobile chat window separately by adding the .mobile-window class name to the beginning of your CSS code.
Make Agent Chat Message in Blue
Here is the sample CSS code of how to change agents‘ chat messages text color and its background on mobile chat window:
.window--mobile .window--classic .window__chatAgentMessage {
background: #c8c8c8;
color: #4ca1d5;
}
Display Logo Image in Smaller Size
You can display your logo image in a smaller size on mobile devices by adding the code below:
.window--mobile .window--classic .header__logoImg {
max-height: 26px;
max-width: 85px;
}

Change the Color of Close/Send Button on Chat Window
To change the color of the Close and Send buttons, you can customize your CSS code as below.
.window--mobile .window--classic .window__operation .icon-endchat,
.window--mobile .chatInputContainer--typed .window__chatSender svg {
fill: #ff7f27;
} Change the Border Color of Text and Dropdown List Fields
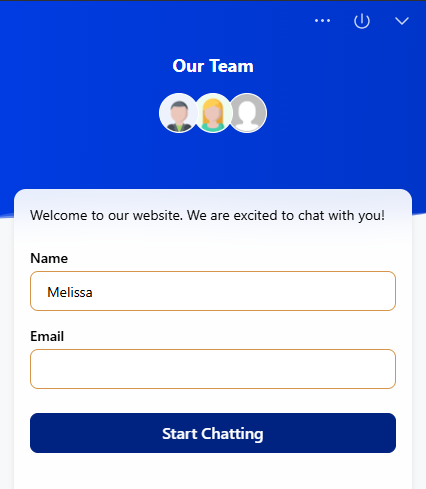
You can change the border color of text or dropdown list fields appearing in your pre-chat, post-chat and offline message windows by adding CSS code below:
.window--classic .input.input--effect01, .window--classic .select-box .select {
border: 1px solid #d5964b;
}Conclusion
There, you have it. You can customize the CSS code to have live chat in your own style. For more CSS customization instructions, please refer to our fully commented CSS file.
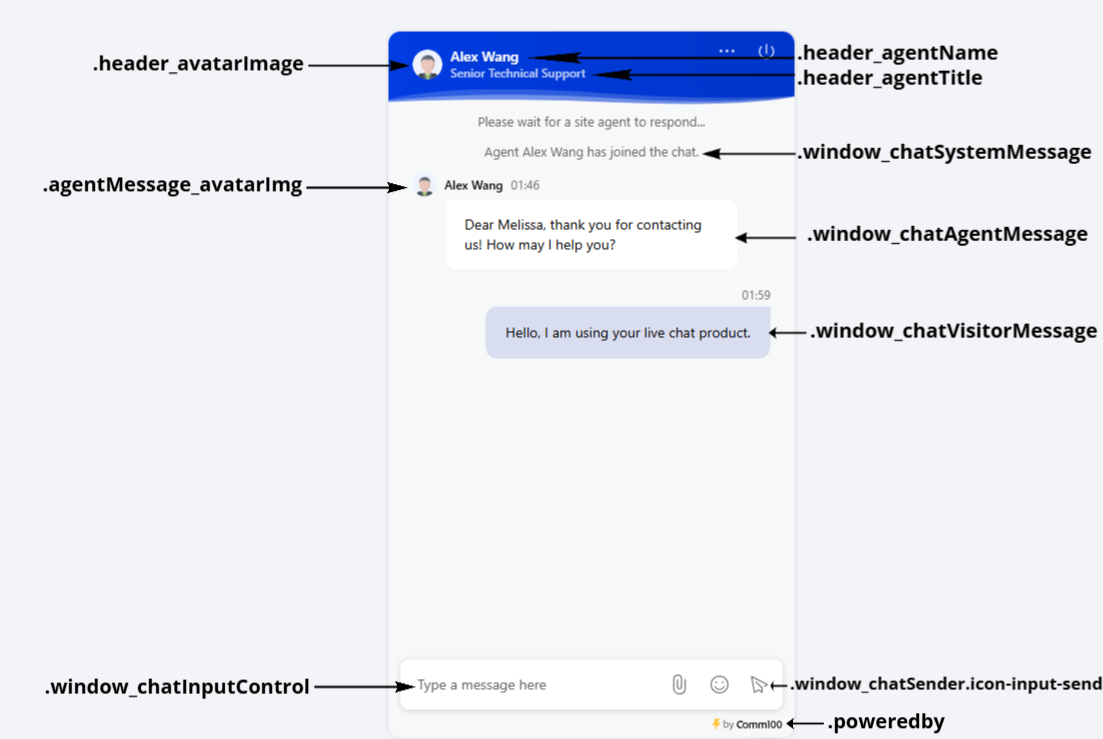
And here we've also outlined the structure of our chat window, offering a better view of each element in the Comm100 Live Chat Window.
If you have questions or require assistance, please go to the Comm100 website and click on the chat button floating on the left to chat with our online support team.