Hiding the Live Chat button on mobile websites can come in handy for scenarios when you have different designs or content for your desktop and mobile sites or when your mobile site is not fully ready for visitors and so forth.
The way to hide the chat button on your mobile sites varies depending on your website coding:
- If your desktop and mobile sites have separate site codes, you can paste the Live Chat code to the desktop site only. In this way, the chat button appears on your desktop websites only.
- If you use the same site code for your desktop and mobile websites, you can hide the chat button on mobile websites using the following two ways.
- Add custom JavaScript code to the Comm100 Live Chat code. This method works no matter if you are using Adaptive, Image, or Text link type of chat button.
- Customize the Mobile View of the Image type of chat button. This method is available only if you are using the Image type of chat button.
If you use the same site code for your desktop and mobile websites and want to hide the Live Chat button on your mobile devices, follow the instructions in this article.
Add Custom JavaScript Code
To hide the chat button on mobile sites using custom JavaScript code, follow these steps:
- Log in to your Comm100 Control Panel.
- From the left navigation menu, go to Live Chat > Campaign > Chat Window.Note: If you are using multiple campaigns, ensure that you select the correct campaign. To learn more about multiple Campaigns, see this article.
- Expand the Advanced menu.
- Select the Add custom JavaScript to my chat window option under the Advanced menu and add the following code.
var ifmobile = /mobile/i.test(navigator.userAgent); if (ifmobile) { Comm100API.onReady = function () { Comm100API.set('livechat.button.isVisible', false); }; } - Click Save.
The Live Chat button disappears from your mobile websites after the settings are successfully saved.
Customize the Image Type of Chat Button
If you are using the Image type of chat button, you can hide the button on mobile sites by customizing its mobile view. Follow these steps:
- Log in to your Comm100 Control Panel.
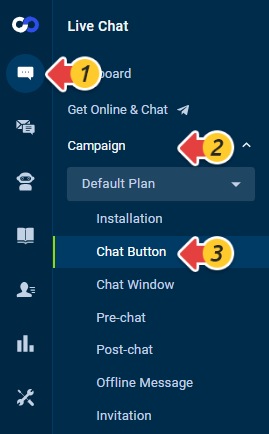
- From the left navigation menu, go to Live Chat > Campaign > Chat Button.Note: If you are using multiple campaigns, ensure that you select the correct campaign. To learn more about multiple Campaigns, see this article.
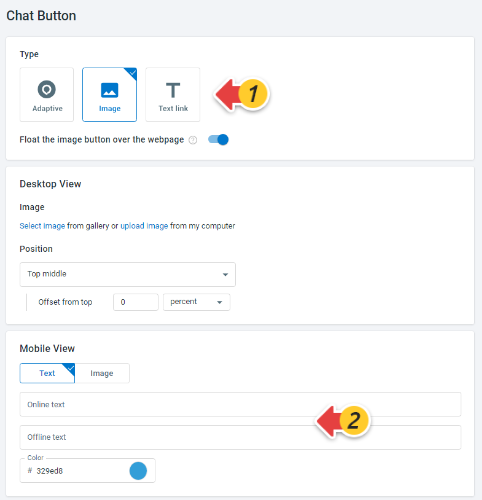
- On the Chat Button page, verify that your chat button is Image type.
- Under the Mobile View area, clear the text boxes of Online Text and Offline Text. Make sure the text boxes contain no spaces.
- Click Save.