Comm100 Live Chat supports integration with Google Analytics 4 and Google Tag Manager (GTM).
- By integrating Comm100 Live Chat with Google Analytics 4, you can track Live Chat events such as chats and offline messages in your Google Analytics account. To learn more about how to integrate Live Chat with Google Analytics, see this article.
- The integration with GTM allows you to install Comm100 Live Chat onto your website using GTM. To learn more about how to install Live Chat with GTM, see this article.
If you installed both Live Chat and Google Analytics with GTM and want to track Live Chat events in Google Analytics, follow the instructions in this guide.
To track Live Chat events in Google Analytics 4, you need to perform the following operations in your GTM account:
- Add the Live Chat event code to the Comm100 Live Chat Tag
- Create a Trigger for the Live Chat event
- Create a Tag for the Google Analytics 4 event
Add the Live Chat Event Code
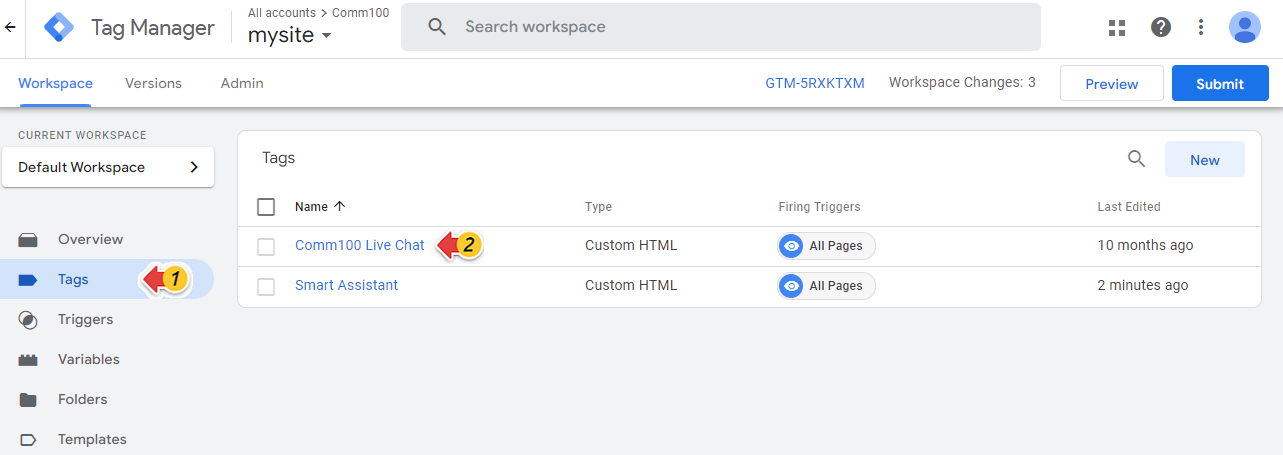
- Log in to your GTM account, navigate to Workspace > Tags, click the tag you created for Comm100 Live Chat.
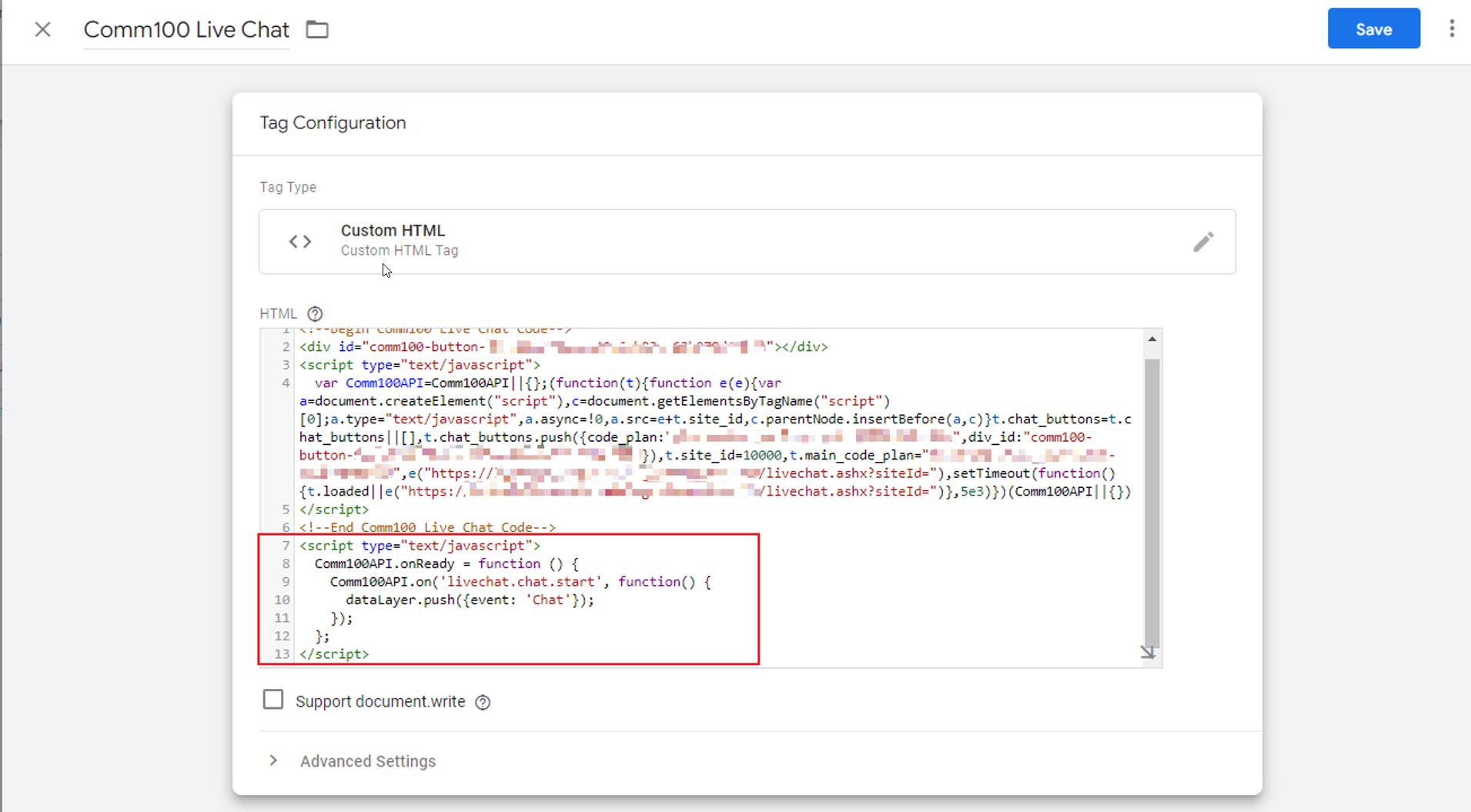
- Add the custom JavaScript code for the Live Chat event you want to track. For example, to track chat event, add the following code after the Live Chat code. To learn more about the code for other Live Chat events, refer to Code Reference for Tracking Live Chat Events.
- Click Save.
Create a Trigger for the Live Chat Event
Follow the instructions to create a trigger for the Live Chat event you want to track in Google Analytics 4.
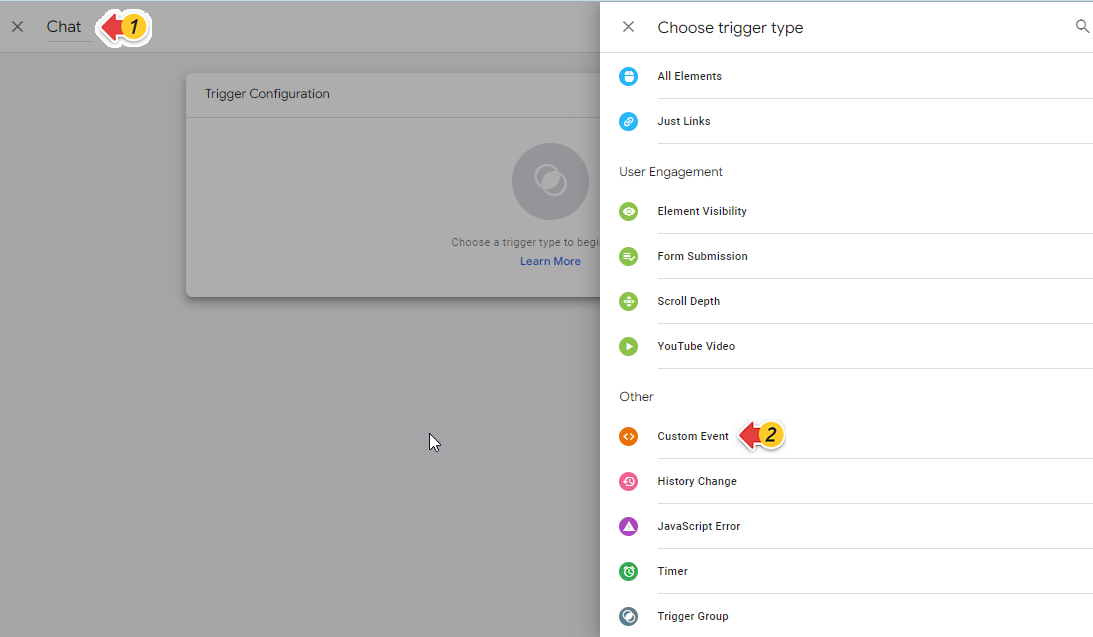
- In your GTM account, navigate to Workspace > Triggers, and click New on the top right.
- Give the trigger a name, and choose Custom Event as the type. In the following example, we name the trigger as Chat.
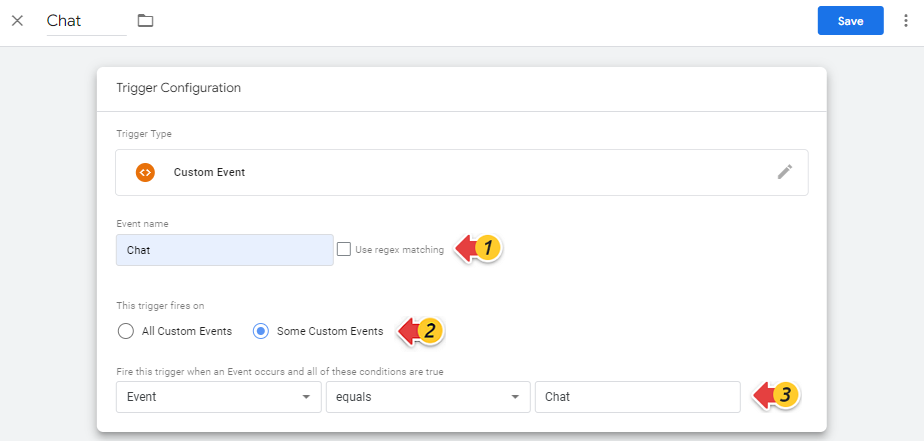
- Complete the settings:
- Name the event as Chat.
- Choose to fire the trigger on Some Custom Events.
- Set the condition as: Event equals Chat.
- Click Save.
Create a Tag for the Google Analytics 4 Event
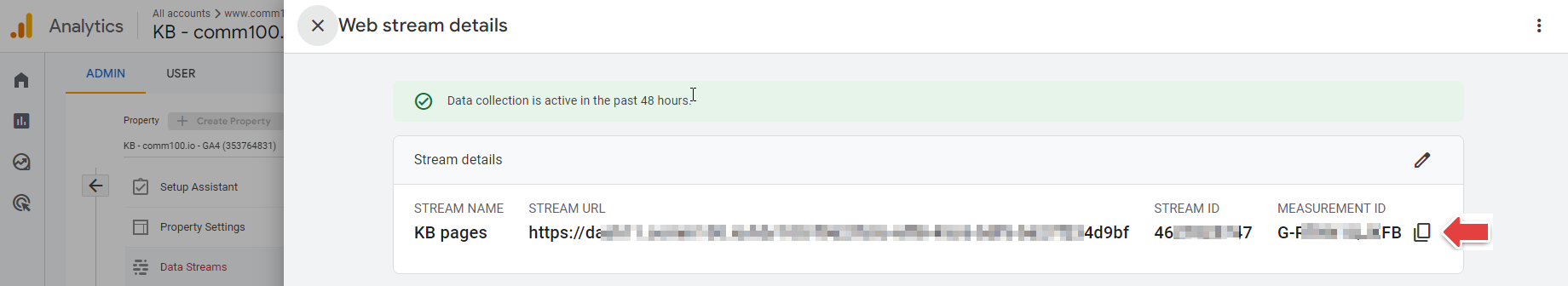
Before you start, go to your Google Analytics account to get the Measurement ID of the Data Stream you created for your website. You can find the Measurement ID through Admin > Property > Data Streams.
To create a tag for the Google Analytics 4 event, follow these steps:
- Log in to your GTM account, navigate to Workspace > Tags, click New.
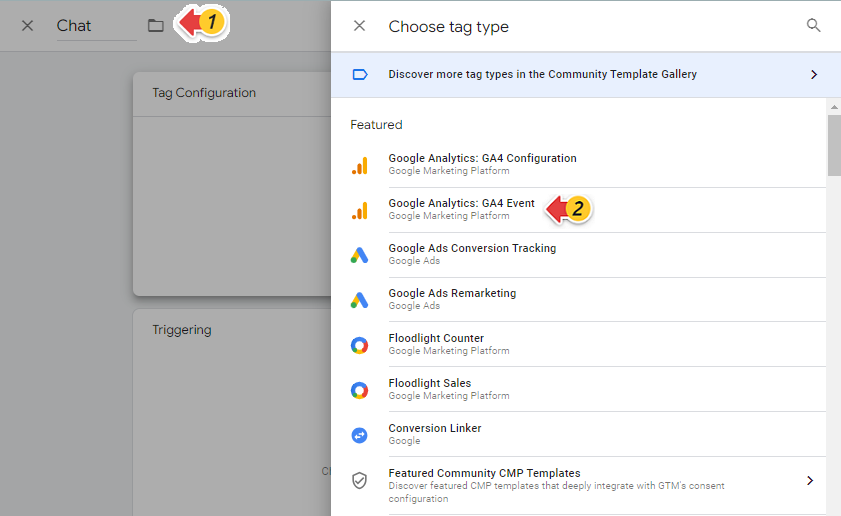
- Give the tag a name, and choose Google Analytics: GA4 Event as the type. In the following example, we name the tag as Chat.
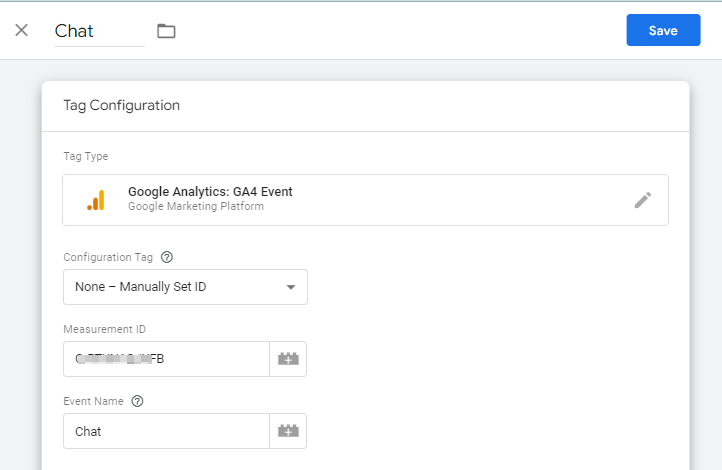
- Complete the settings:
- Choose Manually Set ID as the Configuration Tag.
- Enter the measurement ID you get from your Google Analytics account.
- For Event Name, input Chat.
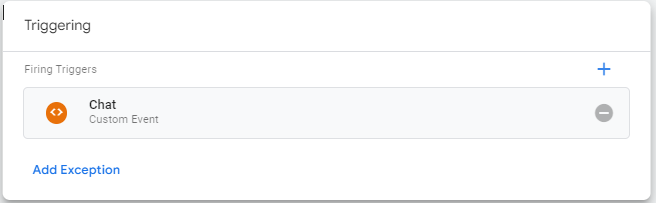
- For Triggering, choose the Chat event you created when creating a trigger.
- Click Save.
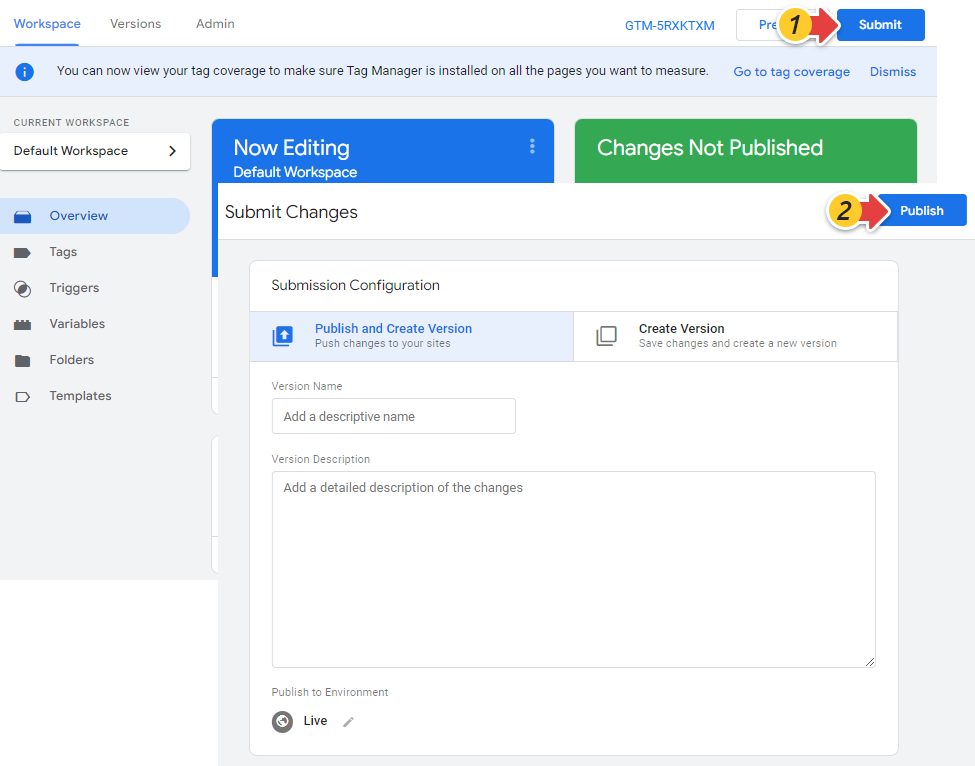
- On the GTM dashboard, click Submit in the upper-right corner, then click Publish to push your changes online.
After publishing the changes, the Live Chat events occurring on your website can be tracked by Google Analytics 4. You can view the report for Live Chat events in your Google Analytics account.
Code Reference for Tracking Live Chat Events
Comm100API.onReady = function () {
// Chat
Comm100API.on('livechat.chat.start', function () {
dataLayer.push({ event: "Chat" });
});
// Pre-chat
Comm100API.on('livechat.prechat.display', function () {
dataLayer.push({ event: "Pre-chat" });
});
// Post-chat
Comm100API.on('livechat.postChat.display', function () {
dataLayer.push({ event: "Post-chat" });
});
// Offline Message
Comm100API.on('livechat.offlineMessage.display', function () {
dataLayer.push({ event: "Offline Message" });
});
// Invitation
Comm100API.on('livechat.invitation.display', function (invitation) {
dataLayer.push({ event: "Invitation" });
});
//Button Click
const campaignId = Comm100API.main_code_plan;
const buttonContainer = '#comm100-button-' + campaignId;
Comm100API.on('livechat.button.show', function (button) {
const buttonStatus = Comm100API.get('livechat.button.status', campaignId);
const onClick = function() {
dataLayer.push({ event: buttonStatus + ' button click' });
};
const iframe = document.querySelector(buttonContainer + ' iframe');
if (iframe && iframe.contentDocument.querySelector('#container')) {
iframe.contentDocument.querySelector('#container').addEventListener('click', onClick);
} else if (document.querySelector('#comm100-float-button-2')){
document.querySelector('#comm100-float-button-2').addEventListener('click', onClick);
} else if (document.querySelector(buttonContainer)) {
document.querySelector(buttonContainer).addEventListener('click', onClick);
}
});
};