Comm100 provides Task bots, Chatbots and Voice bots to facilitate customer service on different channels. Bots play a crucial role in enhancing user experience and providing efficient customer support. It is imperative to design your bots with accessibility in mind, ensuring that they can be used by everyone, regardless of their abilities.
This article explores key strategies to make bots accessible, covering various aspects of design and functionality.
Deploy both Chatbots and Voice Bots
To accommodate users with different abilities and needs, consider deploying both chatbots and voice bots to provide an inclusive and accessible experience.
- Chatbots for people with hearing impairments
For individuals with hearing impairments, text-based chatbots are an effective way to get service. Powered by Natural Language Processing (NLP), Comm100 chatbot allows you to deliver intelligent and around-the-clock support. - Voice Bots for people with visual impairments
Voice bots, on the other hand, can greatly benefit individuals with visual impairments. Voice bots can understand voice commands and talk with people like a human agent, allowing you to scale customer support in the voice channel.
Prioritize Accessibility in Live Chat
Comm100 Live Chat is proud to conform to the latest Web Content Accessibility Guidelines (WCAG) 2.1 Level AA standards. Live Chat provides keyboard accessibility which allows users with mobility impairments to navigate within the chat window. You can also customize your Live Chat window and use features such as video and audio call and auto-translation to improve your service accessibility.
When employing a chatbot in Live Chat, there are several important considerations to ensure accessibility.
Use Accessible Fonts and Color Contrast
Design your Live Chat window with accessible fonts and color schemes. Choose fonts that are clear and easy to read, even in different font sizes. Additionally, ensure proper color contrast between text and background to make content readable for users with visual impairments.
Enable Auto Translation for Chatbot
Language can be a barrier to communication when your customers use a different language from the Chatbot. When using a Chatbot for Live Chat, enable the auto-translation feature for the chatbot to ensure that customers can interact in their preferred language, enhancing accessibility for diverse audiences.
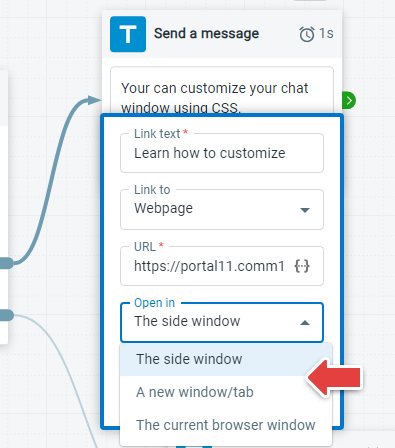
Send Links to Open in Another Window
When sending links to customers during a chat, choose to open the link in the side window or a separate window instead of covering the current chat interface. Links open in a separate window or tab avoid interrupting the conversation, so that users with memory problems can continue the chat with little effort.
Optimize the Chat Flow
An effectively guided chat flow is essential for providing an accessible user experience. When designing the chat flow for your bot, bear accessibility in mind. You can leverage smart triggers, event messages, and the change language feature to guide customers effectively to get the service they need.
Event Messages
Event messages define how the bot responds on occasions such as when a visitor starts a chat, when a visitor’s question is not recognized, and so on. Event messages allow you to guide customers through the conversation effectively and naturally. For example, at the beginning of a chat flow, you can collect essential customer information, and then tailor responses or transfer the chat to a proper agent based on user inputs.
To learn more about using event messages, see this article.
Smart Triggers
Smart triggers allow you to automate chatbot actions by defining conditions. For example, you can instruct the chatbot to automatically forward the chat to a live agent when the word "live agent" or “human” occurs in a visitor's question.
To learn more about using smart triggers for a chatbot, see this article.
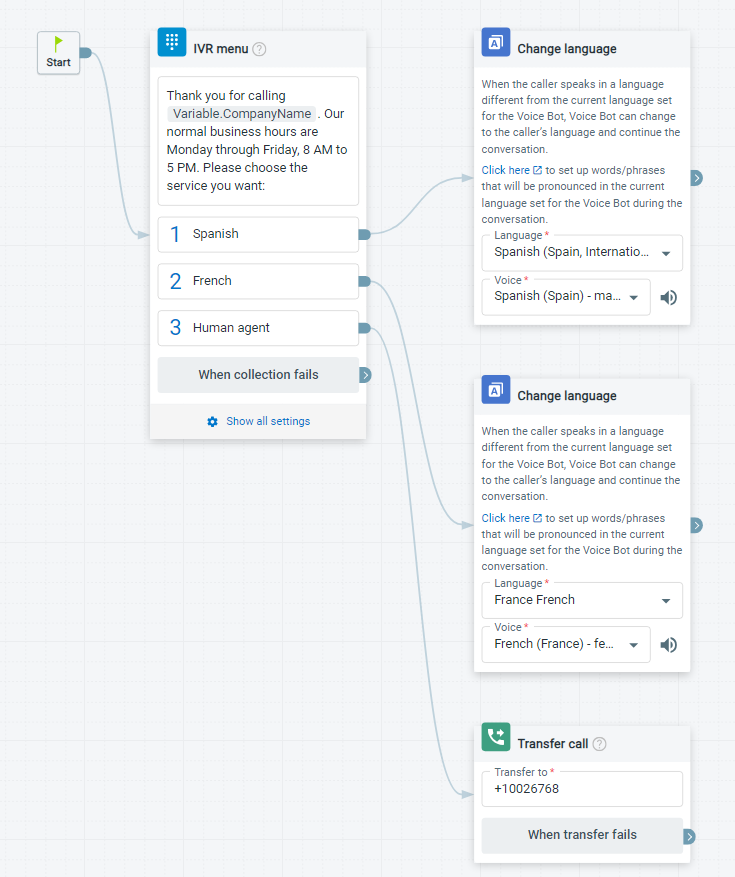
Change Language
Comm100 chatbots and voice bots can change to a different language chosen by the customer during a conversation. You can use the change language action with a preceding numeric menu (for a chatbot) or an IVR menu (for a voice bot) to ask users to choose the language they need. For example, you can use an IVR menu to ask callers to choose a language, and change the bot’s language correspondingly by using the Change language feature.
Simplify Language and Avoid Jargon
Use simple and concise language to design your chatbot or voice bot’s answers. Make sure your bot follows easy conversational speech patterns. Jargon, slangs, dialects, and acronyms can be difficult to understand for some users. When these terms are unavoidable, provide clear explanations to help. Plain language and basic terms open accessibility to users who may have a lower reading level or those who don’t speak English as a first language.
Ensure Rich Media Accessibility
Incorporating rich media into your bot’s replies, such as images, buttons, videos, GIFs, and music can enhance the user experience. However, non-text content can be an added challenge to accessibility. It is crucial to make these media replies accessible. When using rich media supplies, consider the following:
- Provide alternative text for images to convey the content to users who rely on screen readers. Be clear and succinct to describe the image accurately.
- Offer captions or transcripts for videos to ensure that users with hearing impairments can access the information.
- Where applicable, use buttons instead of text boxes to make it easier for users who struggle to type. Make sure the buttons sent by your bot can be accessible for screen readers and keyboard navigation.
Conclusion
Incorporating accessibility features into bots is not only a matter of social responsibility, but also a strategic move to reach a broader user base. By following the strategies outlined in this article, you can expand your bots’ audience to individuals with various abilities, providing an inclusive and satisfying user experience.