Comm100’s Chatbot allows your customers to interact with a Chatbot to receive information about products or services quickly and efficiently.
However, you may need to extend the capabilities of our Chatbot by connecting it to your own database for more personalized and dedicated service.
Now, with the latest update, our Chatbot can send data to your own web application using a “Webhook”. A Webhook is a custom web callback query used to provide real-time information.
To set up these new personalized questions, you can supply Chatbot with a URL of the web application to receive the Webhook data and return the relevant information to our Chatbot service.
Step by Step Instructions
- Log in to your Comm100 account.
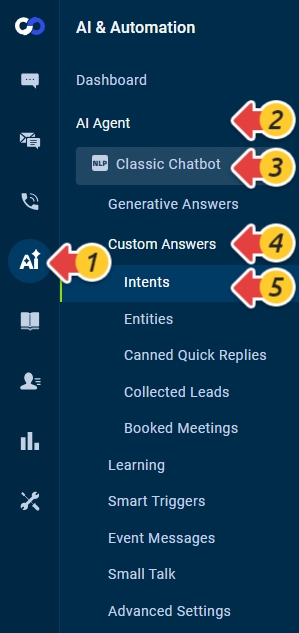
- From the left navigation menu, go to AI & Automation > AI Agent > Custom Answers > Intents. If you have multiple AI Agents, make sure to choose the correct one from the drop-down list.
- On the Intents page, go to the Intent you want to edit, and scroll down to the Answers section.
- Drag the Trigger a webhook action card to the flow builder area.
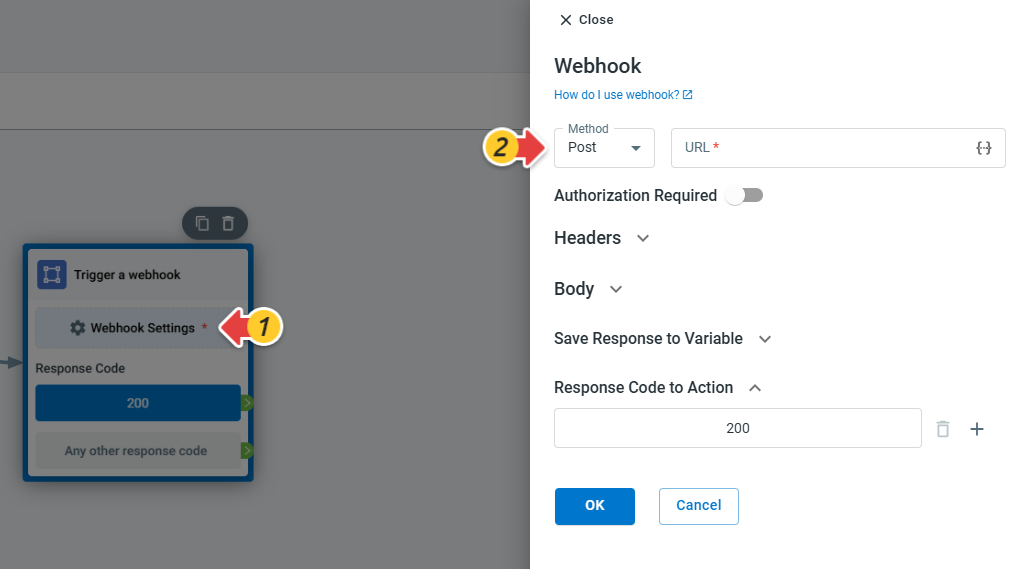
- On the Trigger a webhook action card, click Webhook Settings. The Webhook drawer appears.
- On the Webhook drawer, complete the following settings based on your requirements:
- Choose the Post or Get method, and input the endpoint URL of the external service.
- If the Webhook endpoint requires authentication, turn on the Authorization Required toggle, and select the authorization credential.
- Add webhook header.
- If you want to send content other than the default request body, add the Additional Post Body JSON. If you want to exclude the default pre-defined data in webhook body, turn on the Exclude predefined data in body toggle.
- Save Response to Variable. You can save the data from the endpoint’s response to the AI Agent’s variables, so that the data can be used as Dynamic Info in the AI Agent's workflow.
For example, for the following Webhook response:
{
"Name": "John",
"Country": France,
}
You can save the response key "Name" to variable "VisitorName" and response key "Country" to variable "VisitorCountry". The variables "VisitorName" with value “John” and "VisitorCountry" with value “France” are stored in the AI Agent’s database. They can then be used as Dynamic Info. Response Code to Action.
- Click OK.
Data Sent to Your Web Application
Through the designated URL, your web application will receive the variables and their values from the chat sessions. The data that will be passed to your web application will include the “Fields” in the Pre-chat Window, Custom Variables, Variable of Visitors, Last Message from Visitors, and Matched Intents.
Your web application will then process the received data, generate and send us the result.
Below is an example of the data in JSON format that will be sent to your server:
{
"Visitor":{
"browser":"Google Chrome 29.0.1547.76",
"chats":2,
"city":"Vancouver",
"company":"Comm100",
"country":"Canada",
"current_browsing":"https://www.comm100.com/",
"custom_fields":[
{
"field_id":5000001,
"name":"order_id",
"value":"1780064"
},
{
"field_id":5000002,
"name":"bill_amount",
"value":"500.00"
}
],
"custom_variables":[
{
"name":"user_login",
"value":"facebook"
},
{
"name":"have_sales",
"value":"yes"
}
],
"department":"livechat",
"email":"allon@comm100.com",
"first_visit_time":"/Date(13584868423)/",
"id":1024768,
"ip":"192.168.8.1",
"keywords":"comm100",
"landing_page":"https://www.comm100.com/livechat/",
"language":"en_us",
"name":"allon",
"operating_system":"Windows 7",
"page_views":3,
"phone":"12983782710",
"product_service":"livechat",
"referrer_url":"http://www.google.com/q=comm100",
"screen_resolution":"1440*900",
"search_engine":"Google",
"state":"British Columbia",
"status":1,
"time_zone":"UTC-08:00",
"visit_time":"/Date(13584868542)/",
"visits":5,
"ssoId": ""
},
"FormValues": [
{
"label": "account",
"value": "sam"
},
{
"label": "password",
"value": "1234"
}
]
}Properties Explained
Id | ID of the visitor |
name | Name of the visitor |
Email of the visitor | |
status | Status of the visitor (please check the Visitor Status Description at the bottom of this article) |
phone | Phone of the visitor |
company | Company of the visitor |
first_visit_time | Time when the visitor first visited a web page pasted with Comm100 Live Chat code |
visit_time | Starting time when this visitor visits your website this time |
city | City of the visitor |
state | State of the visitor |
country | Country of the visitor |
ip | IP of the visitor |
language | Language the visitor is using |
screen_resolution | Screen resolution of the visitor’s device |
time_zone | Time zone of the visitor |
flash_version | Flash version of the browser the visitor is using |
operating_system | Operating system of the visitor’s device |
browser | Browser the visitor is using |
custom_fields | Values of custom fields entered by visitors in the pre-chat window. Agents can also update the value(s) during chat in Visitor Monitor. Custom fields contain the following properties: id: id of the custom field |
product_service | Product/Service the visitor selected in the pre-chat window. Agents can also update the value while chatting with visitors. |
department | Department the visitor selected in the pre-chat window. Agents can also update the value while chatting with visitors. |
custom_variable | Information of custom variables captured from the web page visitors viewed. Custom variables contain the following properties: name : name of the custom variable |
current_browsing | Page the visitor is currently looking at |
visits | Total times of visits a visitor has made on your website from the first time to present |
chats | Total times of chats a visitor has made on your website from the first time to present |
referrer_url | URL of the page from which a visitor comes to your website |
search_engine | Search engine the visitor used to search for your website |
keywords | Keywords the visitor used to search for your website |
landing_page | Title and URL of the first page of your website the visitor visited |
page_views | Total number of web pages the visitor viewed on your website |
ssoId | SSO ID of the visitor, if visitor login by Single Sign-On |
FormValues | label : name of the Form field |
Visitor Status Description
0 | Waiting for chat |
1 | Voice chatting |
2 | Chatting |
3 | Pre-Chat |
4 | Manually Invited |
5 | Auto invited |
6 | Offline message |
7 | Refused by agent |
8 | Refused by visitor |
9 | Chat ended |
10 | In site |
11 | Out of site |
Data Received from Your Server and Chatbot Answers
We accept the data returned in JSON format. Here are examples of how the data is formatted and what Chatbot answers back with:
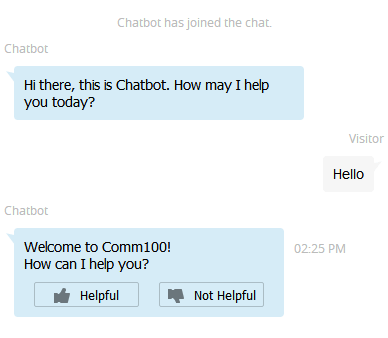
Customer Requests Text
{
"messages": [
{"text": "Welcome to Comm100!"},
{"text": "How can I help you?"}
]
}Chatbot will send text message as an answer to your customers in the Chat Window.
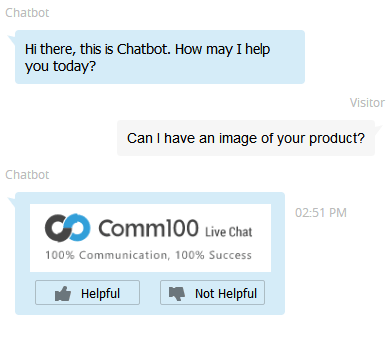
Customer Requests Image
{
"messages": [
{
"attachment": {
"type": "image",
"payload": {
"url": "https://petersapparel.parseapp.com/img/item101-Comm100_logo.png"
}
}
}
]
}Chatbot will show the preview of the image directly in the Chat Window.
Customer Requests File
{
"messages": [
{
"attachment": {
"type": "file",
"payload": {
"url": "https://testing.comm100.com/Comm100-Live-Chat-Feature- List.pdf"
}
}
}
]
}When your server returns a file attachment, Chatbot will provide a link for your visitors to download.