In addition to versatile configurations for the chat button, chat window, and other settings, Comm100 Live Chat also supports customizations via custom CSS and JavaScript code. You can add your custom JavaScript code to personalize the visitor-side chat window or enhance its functionality.
- Custom CSS and JavaScript are only available in the Live Chat Ultra and Omnichannel Ultra plans. To learn more about Comm100 plans and packages, visit here.
- To learn more about how to customize the chat window with CSS code, see this article.
Step by Step Instructions
To customize the visitor chat window using custom JavaScript, follow these steps:
- Log in to your Comm100 Control Panel.
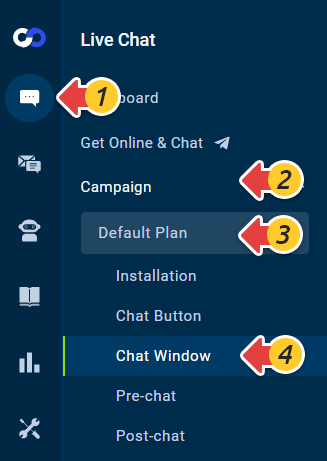
- From the left navigation pane, go to Live Chat > Campaign > Chat Window. If you are using multiple campaigns, make sure to choose the correct campaign from the drop-down list.
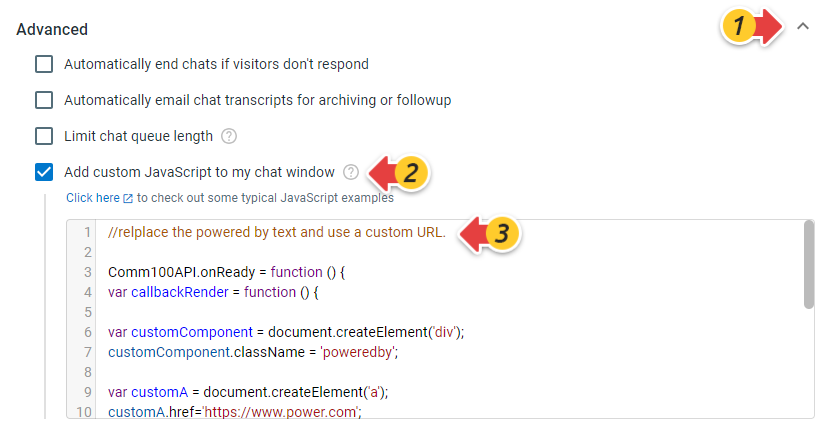
- Expand the Advanced area, select the Add custom JavaScript to my chat window checkbox, and enter your code in the box.
- Click Save. The custom code takes effect after changes are saved successfully.
Code Sample: Replace the “Powered by Comm100” Link
The following shows an example of using custom JavaScript to customize your Live Chat. The code snippet replaces the default “Powered by Comm100” link in the visitor-side chat window with a "Powered by POWER" link.
//replace powered by text and use a custom URL.
Comm100API.onReady = function () {
var callbackRender = function () {
var customComponent = document.createElement('div');
customComponent.className = 'poweredby';
var customA = document.createElement('a');
customA.href='https://www.power.com';
customA.setAttribute('target', '_blank');
customA.setAttribute('rel', 'noopener noreferrer');
customA.innerHTML = 'Powered by POWER';
customComponent.appendChild(customA);
return customComponent;
}
Comm100API.render('livechat.prechat.footer.poweredby', callbackRender);
Comm100API.render('livechat.chat.footer.poweredby', callbackRender);
Comm100API.render('livechat.offlineMessage.footer.poweredby', callbackRender);
Comm100API.render('livechat.postChat.footer.poweredby', callbackRender);
}The visitor-side chat window before and after applying the code: